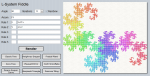
This is a belated followup to the L-System Fiddle series from last year (more like a forgotten article), which ended with a Pascal-based HTML5 app being used to generate fractals and publish them to imgur.
This is a belated followup to the L-System Fiddle series from last year (more like a forgotten article), which ended with a Pascal-based HTML5 app being used to generate fractals and publish them to imgur.
Why imgur? Well because they have a well-documented API and they don’t require registration, authentication or other personal data for uploads, making it a good candidate for a demo anybody can try online, and where you may not want to enter your personal credits.
You can try the L-System web app for yourself, it comes with a few sample L-System fractals, and it allows tweak the grammar, iterations and basic simple rendering parameters.
In SmartMobileStudio 1.1 final, the whole L-System Fiddle source is included, and there is an “ImgurUtils” unit which exposes a class that facilitates asynchronous uploading of images to Imgur. Below is an excerpt of the upload method:
...
FReq : TW3HttpRequest;
...
procedure TImgurUpload.Upload(canvas : TW3Canvas);
begin
var img := canvas.toDataURL('image/jpg');
var imgParts := StrSplit(img, ',');
FReq.Open('POST', 'http://api.imgur.com/2/upload.json');
FReq.SetRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
FReq.Send( 'key='+APIKey
+'&title='+EncodeURIComponent(Title)
+'&caption='+EncodeURIComponent(Caption)
+'&image='+EncodeURIComponent(imgParts[1]));
end;
The first two lines get the base64-encoded image data from the canvas, the next lines perform the imgur API call. They’re using inline variable declaration with type inference.
Imgur answers with a JSON (asynchronously), here is handler that retrieves the URL of the uploaded image:
procedure TImgurUpload.DoReadyStateChange(Sender: TW3HttpRequest);
begin
if Sender.ReadyState<>rrsDone then exit;
...
if Sender.Status in [200..299] then begin
FResponse := JSON.Parse(Sender.ResponseText);
FImgurPage := FResponse.upload.links.imgur_page;
end;
...
end;
So as you can see, getting the basic behavior running is quite simple, and here is what it’ll look like after the upload has completed: