Publishing pictures from an HTML5 app
 This is a belated followup to the L-System Fiddle series from last year (more like a forgotten article), which ended with a Pascal-based HTML5 app being used to generate fractals and publish them to imgur.
This is a belated followup to the L-System Fiddle series from last year (more like a forgotten article), which ended with a Pascal-based HTML5 app being used to generate fractals and publish them to imgur.
 This is a belated followup to the L-System Fiddle series from last year (more like a forgotten article), which ended with a Pascal-based HTML5 app being used to generate fractals and publish them to imgur.
This is a belated followup to the L-System Fiddle series from last year (more like a forgotten article), which ended with a Pascal-based HTML5 app being used to generate fractals and publish them to imgur.

Part 1 left us with a large cryptic looking string (a recursively applied grammar applied to an axiom, for the purists).
In part 2 we’ll go from that big string to a visual representation, by making use of that string as a set of commands for a turtle language.
Turtle graphics came to fame in the days of Darwin’s voyage to the Galapagos the Logo programming language, and in many ways are the grand-daddy of vector graphics languages like SVG.
For more details, read the turtle graphics article in wikipedia, it’s (at the moment) short and to the point.
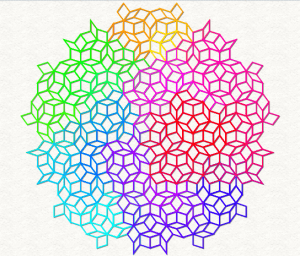
 The class of grammar-based fractals known as Lindenmayer system allows generating an interesting variety of geometrical and botanical visuals.
The class of grammar-based fractals known as Lindenmayer system allows generating an interesting variety of geometrical and botanical visuals.
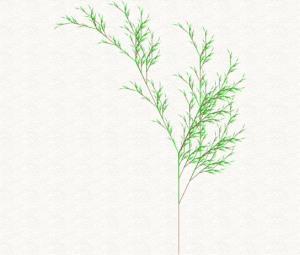
To the right is a representation of a “Fractal Plant”, which is generated from just two simple (if cryptic-looking) rules applied recursively.
In simple terms, L-System starts from a string (called an axiom), to which rules are applied recursively. Rules are a set of substitution strings for characters in the original string.